Wenn du gerne ein Video (und vor allem mehrere!) in deinen WordPress Blog oder Webseite einbinden möchtest, gibt es verschiedene Varianten. Hier zeige ich dir eine, die dir hilft jede Menge pagespeed zu sparen. Normalerweise brauchen Videos, die z.B. von YouTube auf der Website eingebunden werden, viel Ladezeit, denn deine Seite lädt quasi jedes Video beim Aufbau der Seite schon hoch, obwohl noch niemand auf „play“ gedrückt hat.
Dies kostet dich wertvollen pagespeed (die Geschwindigkeit, mit der deine Website/dein Blog lädt). Den aktuellen pagespeed deiner Webseite kannst du z.B. bei google pagespeed testen.
Ein Wert ab 70/100 Punkten ist schon nicht schlecht. Je schneller deine Seite lädt, desto besser. Das ist gut für dein Ranking und du verlierst weniger Besucher, die vorschnell wegklicken, weil sie genervt sind, lange auf den Aufbau der Seite zu warten.
Der pagespeed meiner Seite lag vor ein paar Wochen noch einiges darunter, jetzt aktuell bei 92/100 in der Desktop-Version. Damit bin ich ganz zufrieden.

Um die Ladezeit zu verbessern, habe ich vor allem mit diesen drei Dingen den meisten Erfolg gehabt:
- Bilder komprimiert
- unnütze Plugins entfernt
- Videos auf die folgende Weise eingebunden
So bindest du normalerweise Videos von YouTube in deinen Blog ein (lange Ladezeit)
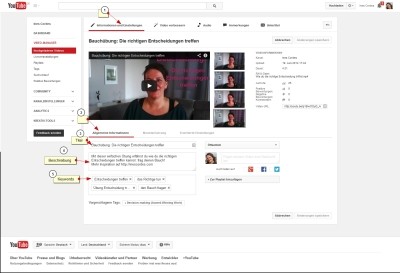
Üblicherweise gehst du bei YouTube auf „teilen“ und „einbetten“, kopierst dann den Code (<iframe…) und fügst diesen an die gewünschte Stelle deiner Webseite ein.

Video einbinden Youtube
Kann man machen, aber je mehr Videos du einbindest, desto langsamer lädt deine Website.
Eine tolle Variante, die kaum pagespeed kostet, ist diese hier:
Video einbinden in eine Seite oder Blogpost mit einem Codeschnipsel
- Dazu brauchst du zuerst den Code des Videos:
Den Code deines Videos findest du sowohl in der URL von YouTube:
youtube.com/watch?v=G5yAbV_8IZQ
als auch im iframe-Einbett-Code:
Code Video einbinden
Es ist diese Abfolge von Buchstaben, Zahlen und Zeichen die oben pink markiert ist.
Weiterhin kannst du bei style=“width“ (Breite) und „height“ (Höhe) des angezeigten Videos festlegen. In der Sidebar müssen die Werte kleiner sein, als wenn du das Video auf einer Seite oder in einem Blogpost einbindest. Probier gern ein bisschen rum.
Logischerweise muss der „width-Wert“ höher sein als der „height-Wert“ (schließlich soll das Video waagerecht angezeigt werden).
2. Jetzt den Codeschnipsel, den du im Text-Editor!!! an die gewünschte Stelle einfügst:
<iframe width=“560″ height=“315″ src=““ data-src=“//www.youtube.com/embed/OMOVFvcNfvE“ frameborder=“0″ allowfullscreen></iframe>
Den Code für dein Video musst du entsprechend ändern und die Breite und Höhe festlegen.
3. Zuletzt braucht es ein wenig Javascript, dass in die header.php eingefügt wird.
Wenn dir das Einfügen Kopfschmerzen macht, kannst du das Plugin „Header und Footer“ nutzen.
Javascript:
<script>
function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;
</script>
Dann noch speichern und fertig! Das Video wird folgendermaßen angezeigt:
 Sieht doch ganz gut aus, oder?
Sieht doch ganz gut aus, oder?
Nun lädt das Video erst, sobald jemand auf den „Play-Knopf“ drückt.
Eine immense Zeitersparnis für das Laden deiner Webseite und zur Verbesserung vom pagespeed!
Update: YouTube Video einbinden mit dem „Fast Embedder“
Noch einfacher geht das Einbinden mit diesem kostenlosen Tool: https://tube.rvere.com/
Auf dieser Website trägst du einfach die Youtube-URL ein und bekommst einen Code, den du (beim klassischen Editor) in den Text-Editor einfügen kannst.
Beim Gutenberg-Editor suchst du nach „html“ und fügst in das Feld den Code ein.
FEDDICH! :-)




 In rund 30 Jahren Selbständigkeit hab ich ne Menge gelernt und erfahren. Dieses Wissen möchte ich gerne mit dir teilen.
In rund 30 Jahren Selbständigkeit hab ich ne Menge gelernt und erfahren. Dieses Wissen möchte ich gerne mit dir teilen.
Danke für den Tipp, Ines! LG, Andrea
Immer gern! Liebe Grüße, Ines
Hey Ines.
An und für sich ’ne super Idee. Du solltest aber vielleicht dazu sagen, dass das logischerweise nur funktioniert, wenn man entsprechendes JavaScript auf der Seite eingebunden hat. Ich hab es durch Zufall in Deinem Artikel über emotionales Marketing am Beispiel von Ikea gefunden.
LG, Joe.
Hey Joe, danke für deine Korrektur. War mir nicht klar gewesen dass es JavaScript braucht. Gottlob hat mein Theme das bereits. Schöne Grüße, Ines
„Update dank Korrektur von Joe: In dein Theme muss Javascript eingebunden sein, sonst funktioniert diese Methode leider nicht!“ Immer noch nicht richtig :)
Wenn überhaupt meinst du wohl, das die JQuery Library eingebunden sein muss.
JavaScript wird durch JEDEN Browser interpretiert und muss nicht extra eingebunden werden.
Danke für die Ergänzung Jan!
Hallo zusammen, ich habe schon so viele Posts darüber gelesen und immer wieder wird gesagt, dass direkt das passende Video-Format beim einbetten, also beim kopieren des Links ausgewählt wird oder es manuell, wie auch hier vorgeben durch die „width“-Wert und „height“-Wert geändert werden kann. Kopiere ich den Link, füge diesen in mein SiteOrgine Editor Widget von WordPress ein und ändere meine Größe, dann wird es im Widget-Fenster zwar angepasst, aber sobald ich aktualisiere und mir meine Seite anschaue, ist das Video über die komplette Seite. Ich verstehe es nicht und bin auch schon am verzweifeln. Mit meinen hochgeladenen Videos funktioniert das wie beschrieben, aber nicht mit den Links von YouTube. Hat jmd einen Rat, Hinweis oder ähnliches?
Ich wär für alles dankbar, endlich kleinere Videos und nicht über die gesamte Breite sehen zu können.!
Liebe Grüße,
Lisa
Hallo Lisa,
da bin ich überfragt, aber vielleicht findet sich hier ja jemand der mehr dazu weiß.
Schöne Grüße,
Ines
Hallo
leider hat das bei mir nicht funktioniert. Ich habe keinen WP-Blog, sondern eine Html-Siete die ich mit Dreamweaver erstelle, https://www.reisetipps-europa.de/51_Reisefuehrer/1_Reisefuehrer_D_SH_Schleswig-Holstein.html
wie binde ich da die Youtube-Videos am besten ein ?
Danke für ie Hilfe im Voraus. Achim Walder
Hallo Achim,
ich habe eine Seite gefunden wo du die URL deines Videos einfügen kannst und dann ein Code generiert wird der den pagespeed reduziert: http://techbrij.com/tools/youtube-video-embed-code-generator.php.
Ich hoffe das klappt! Würd mich über eine kurze Rückmeldung freuen.
Danke und schöne Grüße,
Ines
Hi,
da noch keiner die Funktion des Links zu techbrij.com bestätigt hat, mache ich das jetzt mal. Hab schon soviel ausprobiert und getestet, nichts hat funktioniert. Aber dieser Generator bringts definitiv. Wir haben weit über 100 Videos auf einer Kirchenseite gelistet (Corona – ihr wisst schon….), das Archiv zu laden hat Stunden gebraucht. Jetzt sind zumindest die Vorschaubilder gleich da. Wären nicht noch preloads von HTML5 Videos dazwischen, wäre der Pagespeed super. Dafür suche ich jetzt noch eine andere Lösung.
Danke Ines! Sagt Nicola
Hi Nicola, vielen Dank für deine Rückmeldung!
Hi Ines, wird Dein Skript nicht standardmäßig nach Pageload ausgeführt, so dass es keiner Betätigung des Play-Buttons bedarf? Also ist dies doch eigentlich eine nur Anleitung dazu, die Videos zu „deferren“, also nach dem Laden der Seite (inkl. Assets) nachzuladen? Viele Grüße!
Hi Bastian, hast du eine bessere Idee? Viele Grüße, Ines