Bilder machen deine Website schöner, aber sie verursachen auch große Datenmengen. Damit die Bilder auf deiner Website nicht die Ladezeit beeinträchtigen und auch noch deine SEO verbessern, habe ich hier ein paar wichtige Tipps für dich. Du kannst sie für jedes System verwenden, die Beispiele beziehen sich auf WordPress.
Viele machen folgende Fehler: Sie schießen ein Foto mit dem Smartphone und laden das dann unkomprimiert und unbenannt auf ihre Website hoch. Im schlimmsten Fall tummeln sich in der Mediathek Bilder mit dem Namen 1254896311455.jpg, haben eine Bildgröße von 2600 x 1800 Pixel und sind 2 MB groß.
Damit hast du übergroße nichtssagende Bilder im Netz. Das solltest du unbedingt ändern!
Ganz wichtig: Du musst die Bilder bearbeiten und betiteln, BEVOR du sie auf WordPress hochlädst!!!
Willst du bereits vorhandene Bilder in der Mediathek optimieren, solltest du sie zuerst dort löschen und dann wieder neu hochladen.
Mit diesen 3 Tipps kannst du deine Bilder optimieren
- Ändere die Größe
Um die Größe von Stockfotos oder Kamerabildern zu verändern, kannst du verschiedene Grafikprogamme nutzen. Als kostenlos Alternative zu Photoshop gibt es z.B. Gimp oder (mein Liebling): paint.net. Du kannst paint.net hier herunterladen: Paint.net Download.
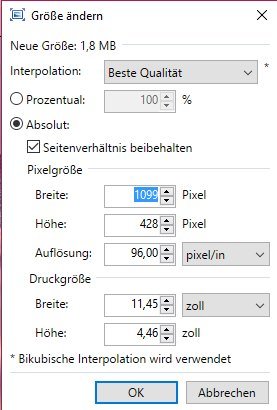
Nachdem du das Bild in paint.net geöffnet hast, änderst du nun die Größe.
Je nachdem welche Größe du für eine gute Darstellung brauchst, solltest du deine Bilder darauf anpassen. Für ein Headerbild (gern ca. 1200 Pixel breit) brauchst du größere Bilder als für einen Blogbeitrag (hier reicht oft eine Breite von 600 Pixel). Die Höhe ergibt sich dann automatisch (Haken bei „Seitenverhältnis beibehalten“ muss gesetzt sein).
Um die Größe zu ändern, gehst du bei paint.net oben auf „Bild -> Bildgröße ändern“ und passt die Größe an.
Hast du alle Werte wie Breite und Auflösung verändert, klick ok.

2. Jetzt speicherst du das Bild korrekt und optimal auf deiner Festplatte ab
Achtung! Wichtig!
Geh oben links auf Datei -> speichern unter.
Wähle unbedingt HIER bei „Dateiname“ den passenden Bildnamen!!! Ist das Bild für eine (Angebots-) Seite auf deiner Website oder für einen Blogpost, dann benenne es entsprechend. Im Bildnamen sollen gern die passenden Keywords zum Thema erneut auftauchen.
Das ist sehr gut für die SEO!
Schreibst du also einen Blogpost (so wie ich hier) zum Thema „Bilder optimieren in WordPress“ mit den Keywords „Bilder optimieren, WordPress und SEO“, dann sollte der Dateiname ebenfalls (einige) diese Keywords enthalten.
Damit erkennt google immer besser, worum es bei dir geht.
Achtung!!!! Betitel das Bild aber so, dass der Titel zum Bild passt!
Hast du ein Bild von einem Magnolienbaum und gibst ihm den Bildtitel „Bilder optimieren SEO“, dann findet google das nicht so toll. Denn wenn jemand in die Suche: „Magnolienbaum“ eingibt, dann möchte google ihm Bilder von Bäumen anbieten, keine Grafik aus paint.net.
Auch wichtig: Vermeide Umlaute und Sonderzeichen im Bildtitel!!!
Hast du deinem Bild einen Namen gegeben, den richtigen Dateityp gewählt (meist *.jpg ) und der Speicherort stimmt, klick auf „speichern“.
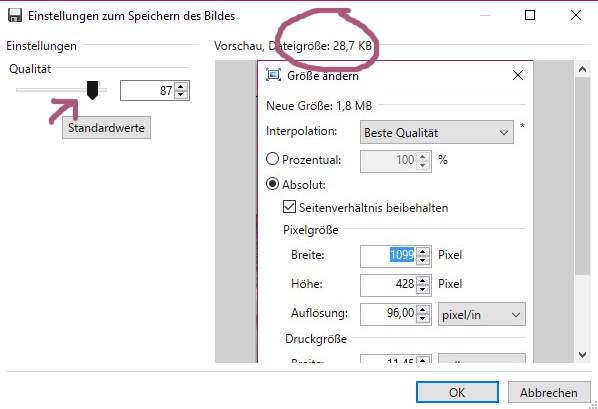
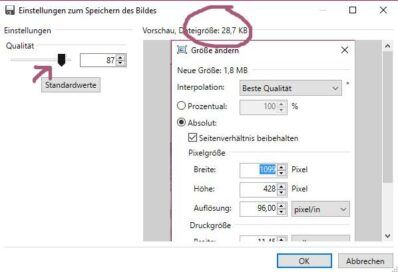
Jetzt öffnet sich dieses Fenster:

Achte hier auf die aktuelle Dateigröße! Durch das Verringern der Breite/Höhe hat das Bild noch nicht automatisch die ideale KB-Größe. Du siehst sie oben. Um die Qualität zu verringern, kannst du den Regler unter Qualität weiter nach links schieben.
Ideal für deine WordPress Website ist ein Wert um die 25-30 KB. Headerbilder dürfen größer sein.
Wenn du die KB verringerst, zeigt dir paint.net in der Vorschau das Bild an. Sollte es zu pixelig werden, musst du den Regler höher fahren. Versuche einen Kompromiss zwischen kleiner Datei und guter Auflösung zu finden.
Wenn alles passt, kommt der nächste wichtige Schritt, den du unbedingt beachten solltest, bevor du das Bild in deine Seite einfügst.
3. Das optimierte Bild in die Mediathek hochladen und Alt-Text einfügen
Das Bild liegt nun in der richtigen Größe mit dem passenden Dateinamen auf deiner Festplatte. Nun willst du es in deine WordPress Seite oder in einen Blogpost einfügen.
Hierzu lädst du es in die Mediathek hoch.
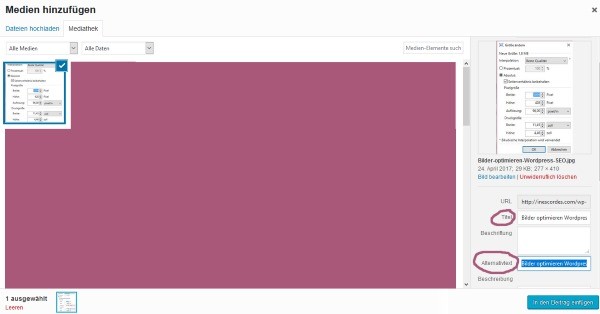
Das sieht dann so aus:

Der Titel (unten rechts) ergibt sich automatisch aus dem Dateinamen.
Jetzt ist es noch sehr sinnvoll, dem Bild den passenden Alt-Text (Alternativtext) zu verpassen.
Hierzu kannst du den Titel kopieren und in den Alternativtext einfügen.
Die Beschreibung ist nicht so wichtig.
Wenn es passt, kannst du dem Bild eine Beschriftung geben, die erscheint dann später im Blogpost direkt unter dem Bild. Ebenfalls wieder gern mit Keywords, aber auch mit einem sinnvollen Text für deine Leser.
Bilder in WordPress komprimieren
Um Bilder zu optimieren, die schon in WordPress hochgeladen sind, kannst du das Plugin WP-Smushit benutzen. Bedenke jedoch, dass jedes Plugin deine Website schwerfälliger macht. Insofern eignet sich die oben vorgestellte Methode besser.
Bilder online optimieren
Möchtest du dich nicht in ein Grafikprogramm wie paint.net einarbeiten, findest du im Netz kostenlose Tools die Bilder automatisch komprimieren.
Mein Favorit: Optimizilla.
Dies kannst du alternativ oder parallel zu einem Grafikprogramm verwenden.
Es ändert aber nicht die Maße wie Breite und Höhe, sondern nur die KB-Größe.
Genial: Du kannst bis zu 20 Bilder gleichzeitig komprimieren. Einfach hochladen und dann werden sie automatisch um ca. 40-70 % verkleinert. Nun kannst du es wieder downloaden und dir im Ordner die aktuelle Bildgröße in KB anschauen. Reicht das noch nicht aus, öffnest du es in paint.net und wendest die oben beschriebenen 3 Schritte an.
Bei sehr großen Bildern nutze ich meist eine Kombi aus paint.net und Optimizilla. Damit lassen sich die besten Ergebnisse erzielen.
Wenn du diese 3 Schritte bei jedem Bild, dass du auf deine Website lädst, anwendest, hast du gute Chancen deine Ladezeit/Pagespeed zu verringern und gleichzeitig deinen Blogpost/Seite für SEO zu optimieren.
Hast du noch Fragen oder Anregungen?
Benutzt du ein anderes Programm oder Tool?
Dann schreib mir gleich hier in den Kommentaren!
Herzlichen Dank,
Ines

 In rund 30 Jahren Selbständigkeit hab ich ne Menge gelernt und erfahren. Dieses Wissen möchte ich gerne mit dir teilen.
In rund 30 Jahren Selbständigkeit hab ich ne Menge gelernt und erfahren. Dieses Wissen möchte ich gerne mit dir teilen.
Hii Leute, ich benutze eine sehr nette und einfache Seite, um die Größe meiner Bilder online ohne Qualitätsverlust zu ändern und ich habe bessere Ergebnisse. Ich denke, Sie sollten sich auch dieses https://optimizejpeg.com ansehen
Hi James!
Vielen Dank für den Tipp. Ein Super-Tool.