Eine schöne Webseite braucht schöne stimmige Farben. Die richtigen Farben erzielen die gewünschte Stimmung. Farben wirken. Dass du dich hier auf max 2-3 Hauptfarben beschränken sollst haben wir schon im Business Style Guide besprochen.
- Wie findest du nun die passenden Farben für deinen glänzenden Auftritt?
- Wie kannst du Farben klauen die dir bei anderen gefallen?
- Oder hasst du schon die perfekten Farben in deinem Logo oder im Header vereint? Wie pickst du dir nun genau diese heraus und verwendest sie auch weiterhin (für ein stimmiges Gesamtbild in Schriften etc.) auf deiner Website?
Diese Fragen klären wir im folgenden Artikel (mit Video-Anleitung) und stellen einen Colour Key Guide zusammen:

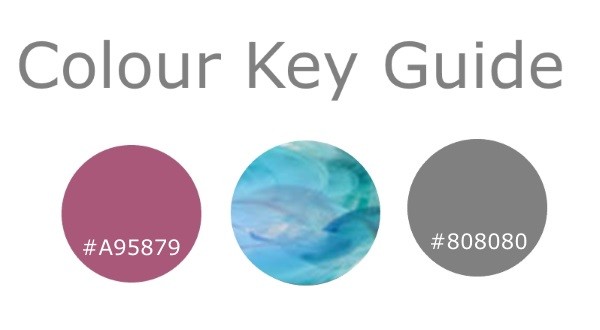
Colour Key Guide
Der Colour Key Guide ist eine abgespeckte Version des Business Style Guides. Hier sind die Farben deines Brandings inkl. Farbcodes auf einen Blick zu sehen.
Um ein einheitliches Design zu schaffen dass das Auge des Betrachters erfreut ist es sinnvoll immer wieder die genau gleichen Farben zu verwenden (da war ich bisher auch eher locker drauf, aber jetzt hab ich meine Farbcodes immer im Blick und muss nicht ewig rumsuchen).
Attention! Wenn du Farben auswählst, hab immer deine Lieblingsfarben UND die deiner Traumkundin im Blick. Die Farben, die Stimmung, alles muss auch ihr gefallen. SIE soll sich angesprochen fühlen.
Du sollst über deine Webseite sagen können: „JA – das bin ich!“ und deine Traumkundin soll denken: „Oouuh! Das ist aber schön hier!“
5 Wege um die passenden Farben für deine Webseite zu finden
Weiter unten folgt ein ausführliches Video wo ich dir genau zeige wie du die passenden Farben für dich herausfindest. Move on!
1. Was sind deine Lieblingsfarben? Welche Farben herrschen in deinem Kleiderschrank und deiner Wohnung vor? Was für ein Typ bist du? Was passt zu deinem Thema? (Bist du eine Naturliebhaberin? Dann könnten Grün, Braun und andere erdige Töne gut für dich sein). Willst du es frisch, luftig und leicht? Dann denke an den Himmel, das Meer (=Blau, Weiß, Türkis)
Welche dieser Farben könntest du dir gut für deinen Online-Auftritt/deine Webseite vorstellen? Welche passen gut zusammen? Woraus ergibt sich ein harmonisches Bild? Wähle maximal 2-3! Werde nicht zu bunt! Es müssen nicht alle Farben des Regenbogens auf deiner Seite zu finden sein!
Hast du EINE Lieblingsfarbe bereits gefunden dann schau nach der passenden 2. Farbe (falls nötig). Hier darfst du gerne ungewöhnliche Wege gehen. Besonders wenn du dich von anderen abheben möchtest. Versuch Kombis wie Anthrazit und Zitronengelb oder Petrol mit Gold.

Beispiel Farbkombinationen
2. Welche Energie willst du rüberbringen? Wie ist deine Message? Wie bist du? Wie ist deine Energie oder die Energie die du transportieren willst? Powerful? Zart? Sinnlich? Herzlich? Kreativ? Abenteuerlustig? Verträumt? Edel?
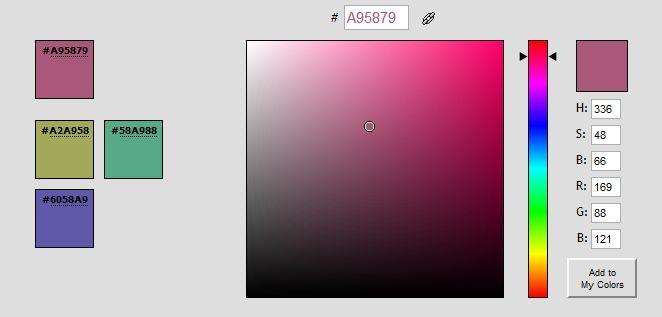
Wenn du an diese Energie denkst – welche Farbe hat sie? Rot? Orange? Bleu? Hellgrün? Rosa? Je nach Energie passen genau diese Farben zu dir und deinen Kunden. Um in diesen Farbspektren rumzuspielen geh auf colorpicker.com. Dort kannst du im rechten Balken deinen Farbbereich anklicken und dann im großen Farbfeld herumpicken bis du die passenden Farben gefunden hast. Hier bekommst du direkt den RGB-Code (#A95879) den du dir im Style Guide notieren kannst. (im Video unten mehr davon).

Farben auswählen für Website
3. Klau dir schöne Farben! Du siehst auf anderen Webseiten genau die Farben die du auch gerne hättest? Du siehst ein Bild in dem genau DEINE Farben in stimmungsvoller Eintracht vereint sind? Dann geh auf Farbenklau! Um ein eigenes Gesicht zu bekommen und nicht als Copycat zu gelten kannst/solltest du diese Farben leicht abwandeln und anpassen oder mit neuen Farben kombinieren (unten erklär ich dir im Video wie du das machst).
4. Welche Stimmung willst du verbreiten? Farben und Bilder (auch Formen und Muster) verbreiten eine gewisse Stimmung, sie sagen mehr als 1000 Worte. Wie du vielleicht weißt ist es unheimlich wichtig eine bestimmte Stimmung auf deiner Webseite zu verbreiten. Wie soll es sich anfühlen wenn ich auf deine Seite komme? Frisch? Klar? Kreativ? Verspielt? Seriös? Clean?
Suche dir ein Bild/Foto (aus deinem Fundus oder online) dass genau diese Stimmung beschreibt. Ein guter Ort hierfür ist pinterest.com. Anschließend pickst du dir dort DIE Farben heraus die du verwenden willst (siehe unten – Video).
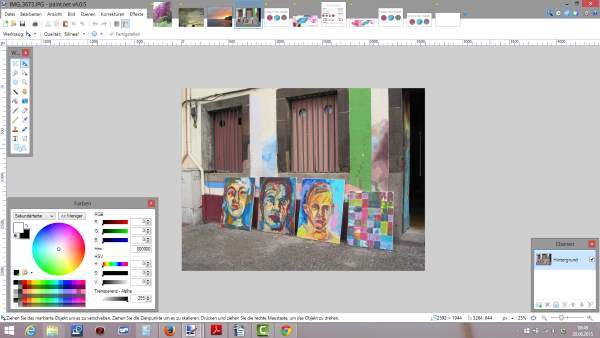
5. Dein Headerbild oder dein Logo enthalten bereits deine Lieblingsfarben? Dann picke dir exakt diese Farben heraus. Im folgenden Video zeige ich dir im kostenlosen Grafikprogramm paint.net. (klick auf den Link und lade es dir via chip.de herunter) wie das ganz einfach geht. So sieht die Oberfläche von paint.net aus:

Farben finden mit paint.net
In paint.net kannst du deine ausgewählten Farben bearbeiten (pastelliger, kräftiger, zarter, leuchtender machen). Paint.net ist einfacher zu bedienen als z.B. Gimp und mit viel mehr Features ausgestattet als z.B. canva.com. Es bietet weniger Funktionen als Photoshop, aber es gibt so ziemlich alles was du brauchst. Bei Youtube findest du hier viele Tutorials dazu: Grafikprogramm Paint.net Anleitungen.
Hier die Video-Anleitung wie du dir Farben aus Bildern herauspickst und veränderst:
Noch was zur Darstellung von Farben: Beachte bitte dass jede Farbe auf jedem Monitor anders aussieht. Mal ist sie etwas heller, mal kräftiger, mal zarter. Mach dich damit nicht verrückt. Das gleiche gilt für gedruckte Werke. Bevor du große Mengen an Visitenkarten, flyern oder Broschüren in den Druck gibst, erstelle einen Probedruck. Selbst der kann noch anders wirken als der aus der Druckerei.
Hast du deine schönsten Farben für deine Webseite gefunden? Oder hast du noch Fragen?
Ich freu mich über deinen Kommentar!
Herzlichen Dank, Ines
 In rund 30 Jahren Selbständigkeit hab ich ne Menge gelernt und erfahren. Dieses Wissen möchte ich gerne mit dir teilen.
In rund 30 Jahren Selbständigkeit hab ich ne Menge gelernt und erfahren. Dieses Wissen möchte ich gerne mit dir teilen.